Welcome to admaDIC's Development Site
Swift Networking IP Location

The location of an IP-address can be fetched with a very simple request from ip-api.com. With MapKit it is very easy to show it on a map.
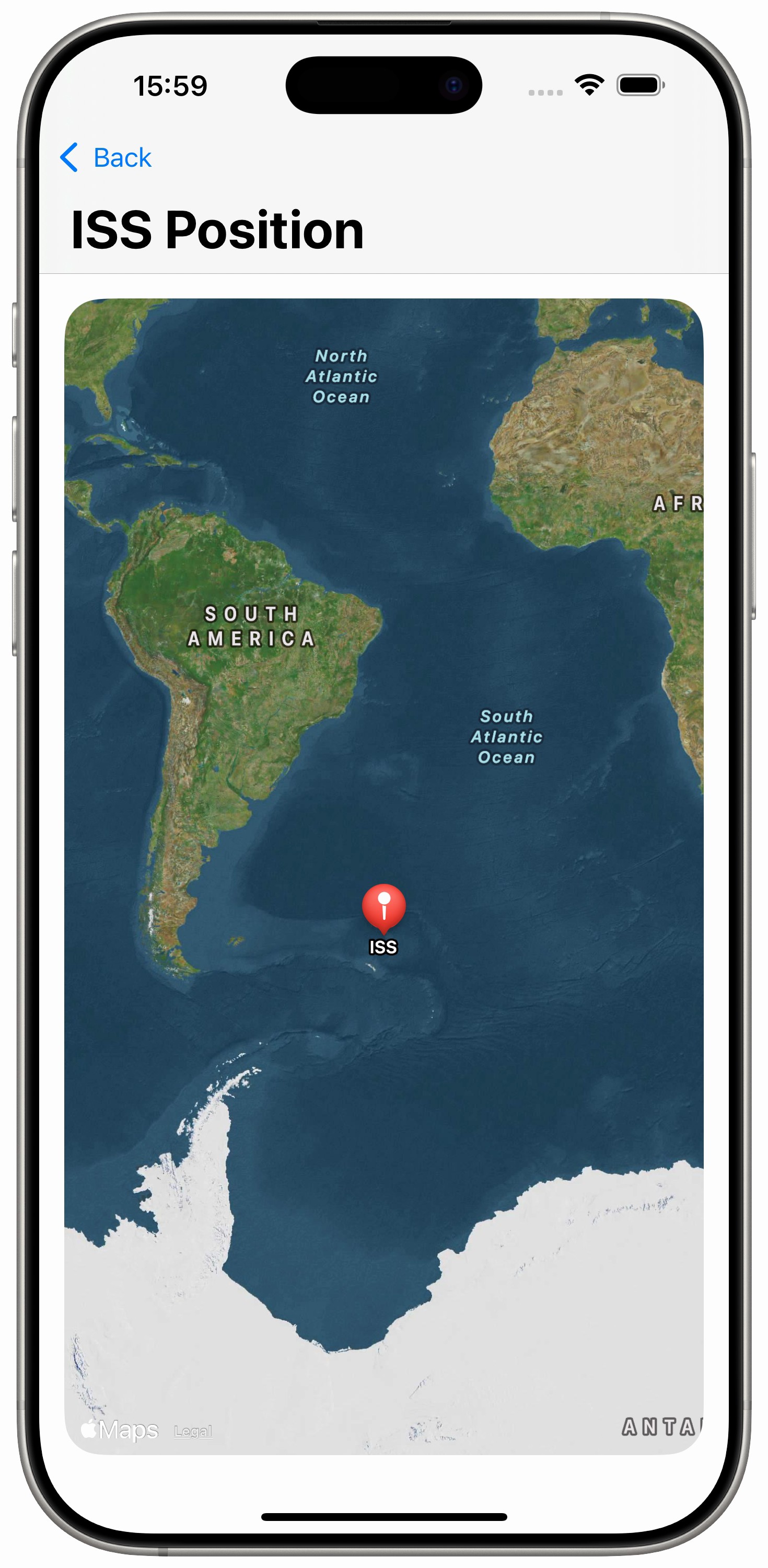
[more ...]Swift Networking ISS Location

The location of the International Space Station can be fetched with a very simple request from api.open-notify.org. With MapKit it is very easy to show it on a map.
[more ...]Swift Networking Simple Request

Performing network communication in Swift is enabled using URLSession. A very simple request can be implemented with the asynchronous method `data(from: URL)` using just a couple of code lines.
For easy testing the Python package FastAPI provides a very simple and quick means. That way handling network requests can be tested in the simulator while the server can be started on the developer computer.
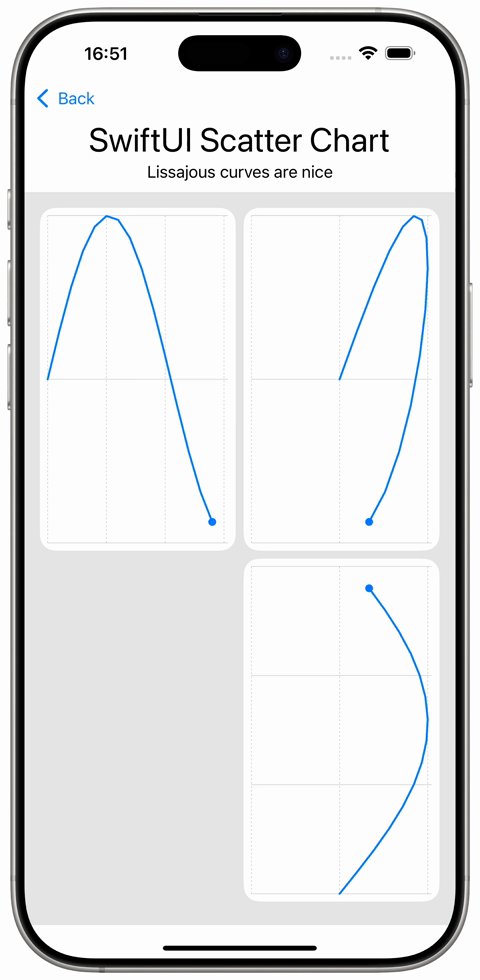
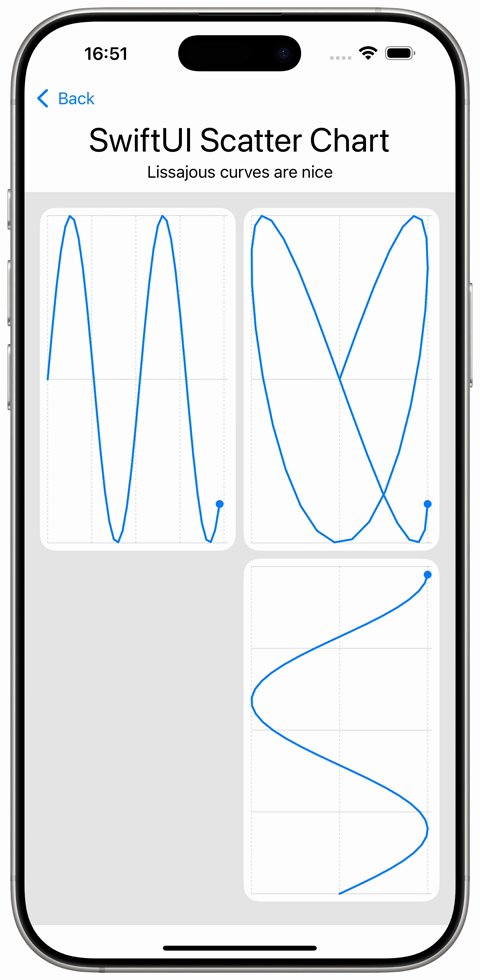
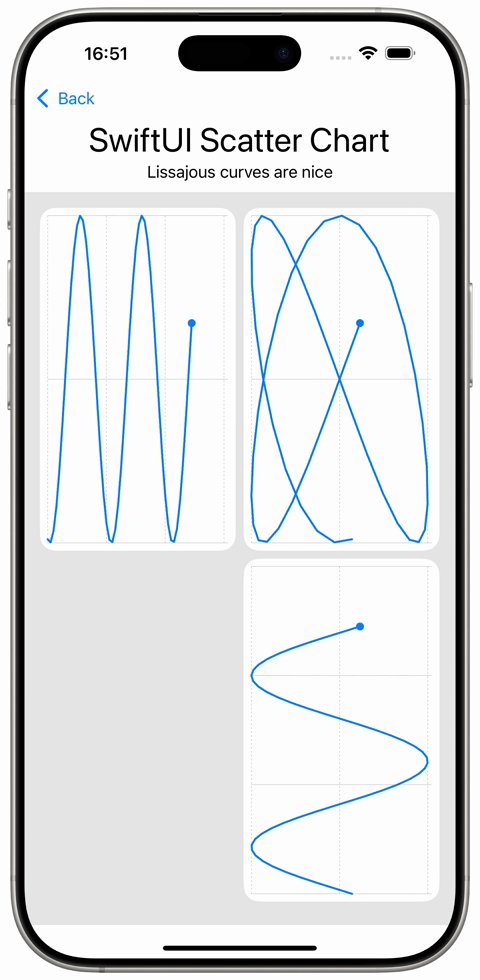
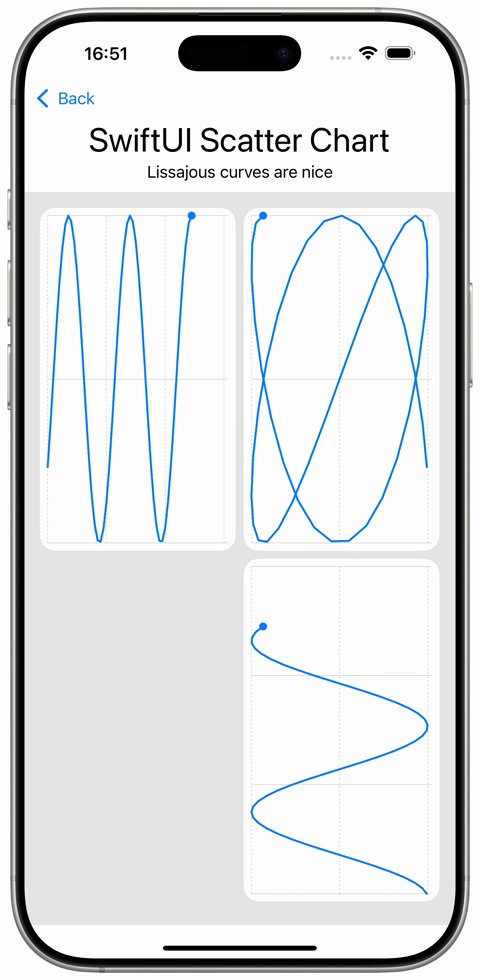
[more ...]SwiftUI Scatter Charts

SwiftUI Charts support creating scatter charts. To create a scatter chart, use a `Chart` view and place `PointMark`s or `LineMark`s inside.
[more ...]SwiftUI Bar Charts

SwiftUI Charts support creating bar charts. To create a bar chart, use a `Chart` view and place `BarMark`s inside.
[more ...]SwiftUI Pie Charts

SwiftUI Charts support creating pie charts since iOS 17. To create a pie chart, use a Chart view and place SectorMarks inside..
[more ...]SwiftUI Custom Circular Layout

Custom layouts in SwiftUI are provided using the protocol `Layout`. The `Layout` protocol requires to implement two methods `func sizeThatFits(proposal: ProposedViewSize, subviews: Subviews, cache: inout ()) -> CGSize` and `func placeSubviews(in bounds: CGRect, proposal: ProposedViewSize, subviews: Subviews, cache: inout ())`.
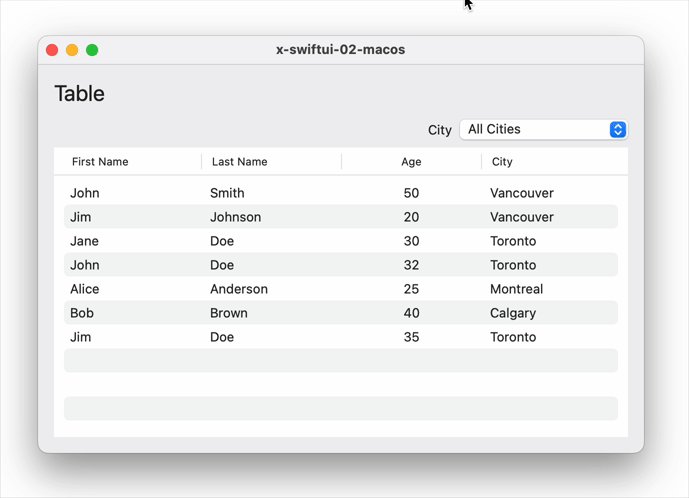
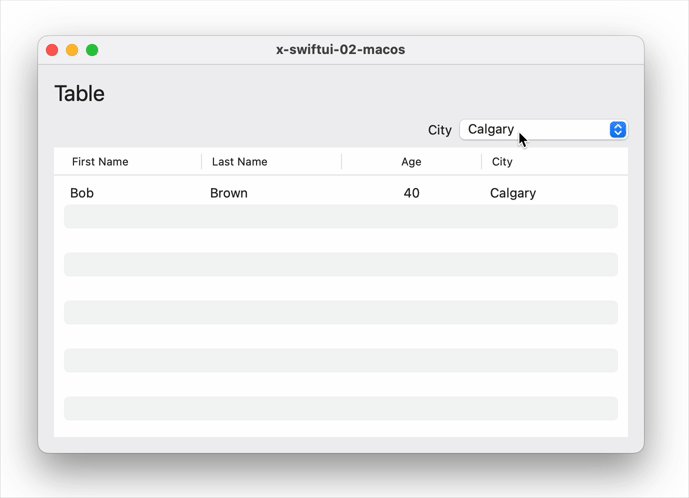
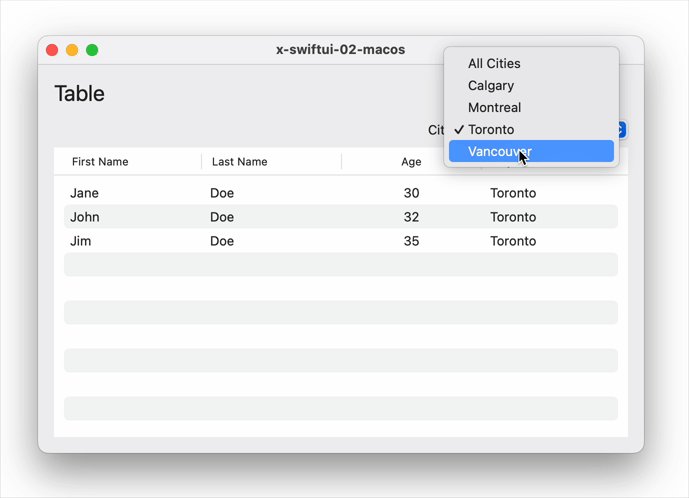
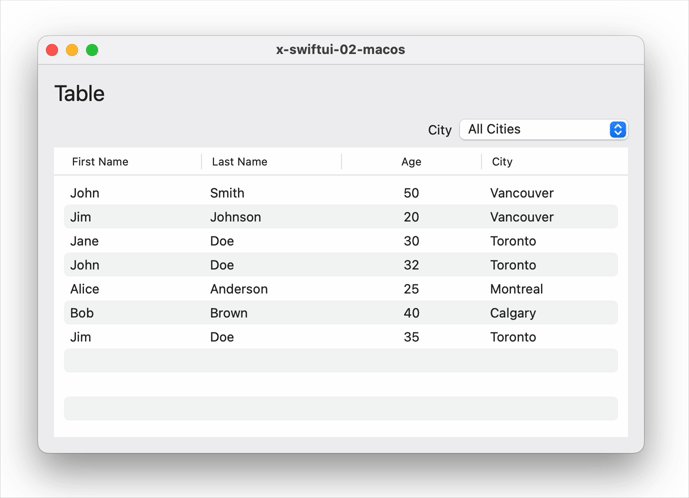
[more ...]SwiftUI Filtered Table

A Table in SwiftUI is used to present data in rows and columns.
To create a table insert a Table view and nested in there TableColumns. Table data can be filtered and the table will update automatically. However, the filter process itself must be implemented by the developer.
[more ...]
SwiftUI Hierarchical Table

A Table in SwiftUI is used to present data in rows and columns. It can display hierarchical data and can be used as a tree view.
To create a table insert a Table view and nested in there TableColumns. To provide hierarchy, add a property to return the children or nil to the data record type and specify its keypath when configuring the Table.
[more ...]
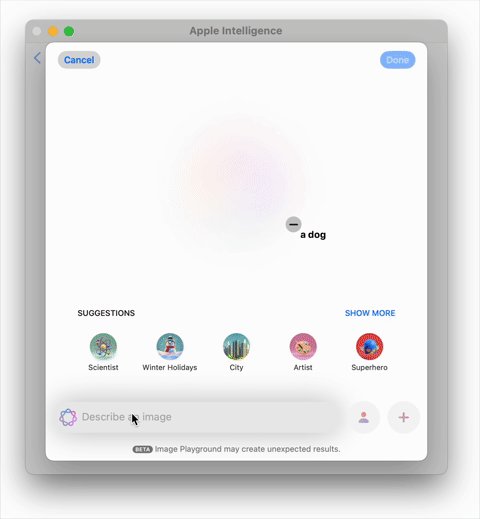
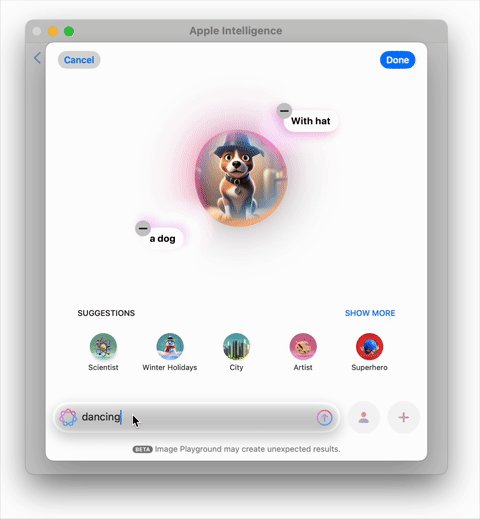
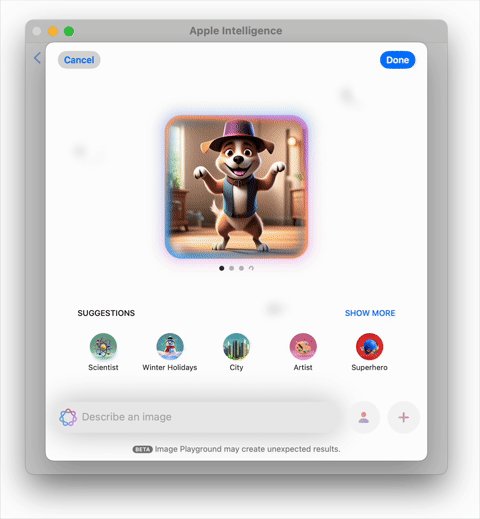
Apple Intelligence ImagePlayground

ImagePlayground is an AI based image generation tool powered by Apple Intelligence.
To use ImagePlayground in SwiftUI a system sheet can be opened using the view modifier `.imagePlaygroundSheet(isPresented:,concept:,onCompletion:...)`. The feature is available since iOS 18.1.
[more ...]
SwiftUI Transition

Create custom transitions in SwiftUI using the protocol Transition using view modifiers .scaleEffect, .opacity, .rotationEffect, .blur and others.
[more ...]
SwiftUI Scroll Effects

ScrollViews in SwiftUI can be enhanced with scroll effects. To add scroll effects the view modifier .scrollTransition is available. The sample below shows offset effects and rotation effects.
[more ...]
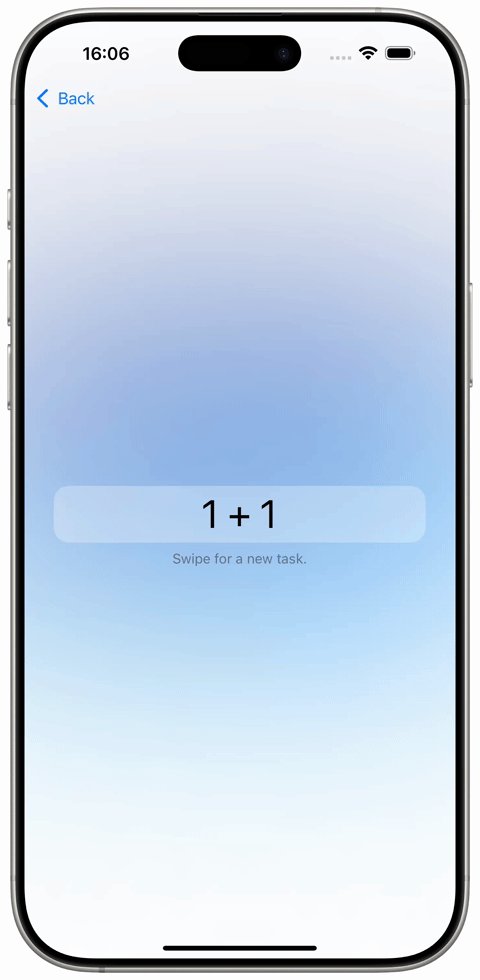
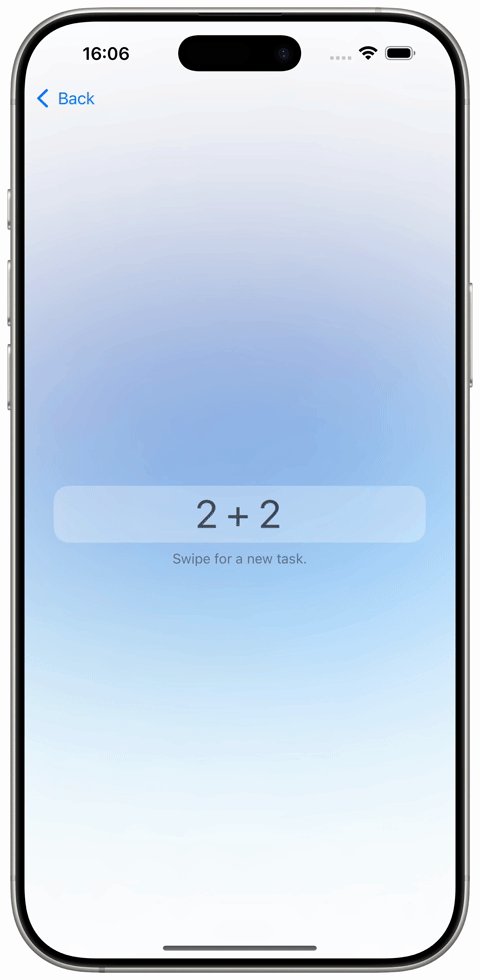
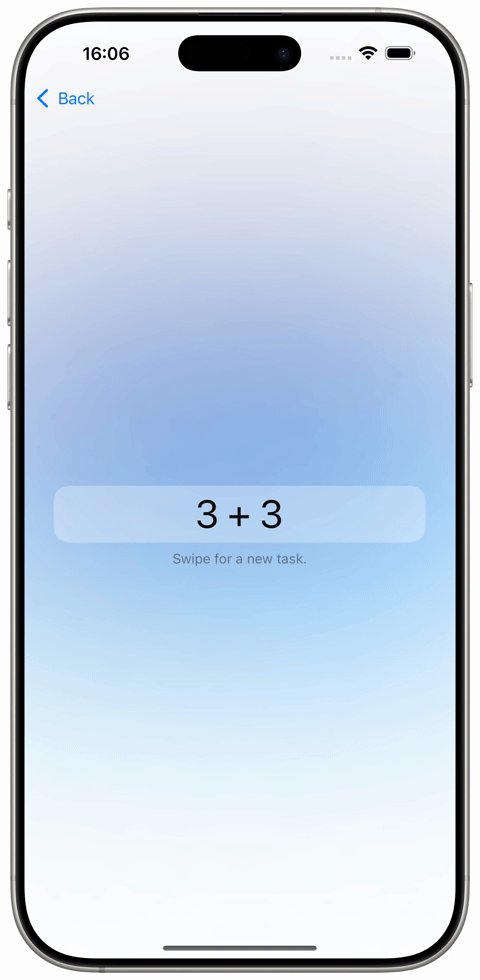
SwiftUI Animations

Basic Animations in SwiftUI can easily be created using state variables and adjusting them within withAnimation blocks. In this example a view's offset is controlled using a drag gesture. When dragging exceeds a threshold, a new animation is started.
[more ...]
SwiftUI Table

A Table in SwiftUI is used to present data in rows and columns. It provides features for sorting, selection and more.
To create a table insert a Table view and nested in there TableColumns.
[more ...]
SwiftUI NavigationSplitView

NavigationSplitViews can be used with two or three column layout. Selections are managed with NavigationLink(value:,label:) and navigationDestination(for:,destination:). The call to navigationDestination has to be placed in a superview of the NavigationLinks. The destination views of the navigation destinations will be inserted in the next-level container. This may be content or detail.
[more ...]
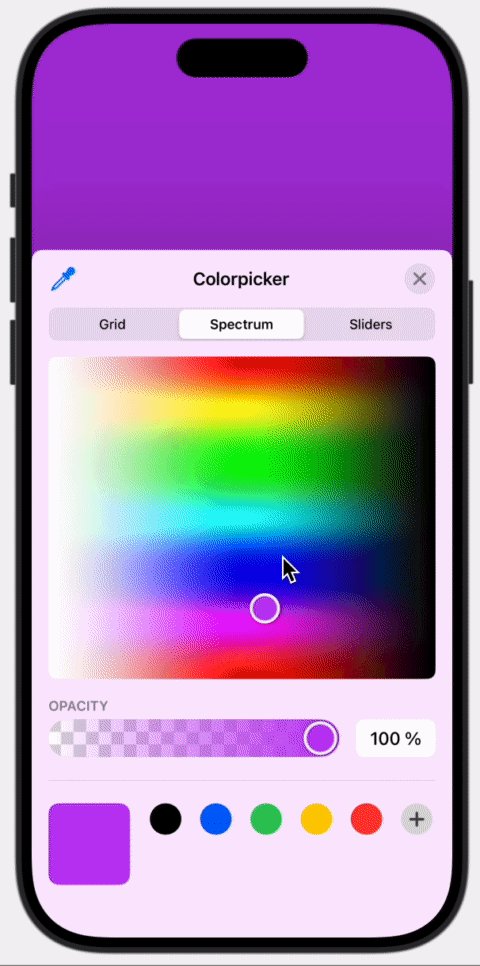
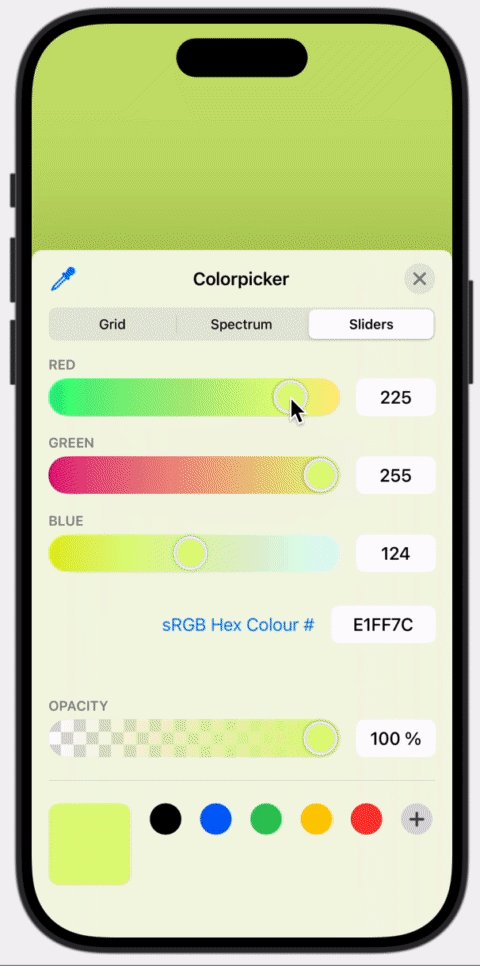
SwiftUI ColorPicker

A `ColorPicker` is a standard component to select a color. Use it by adding `ColorPicker` and give it a binding to a `Color` state.
[more ...]
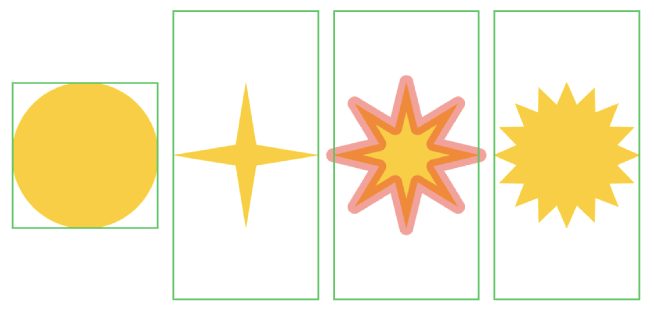
SwiftUI Shapes

Using SwiftUI shapes is simple. Shapes can be added to views by just creating them with Circle(), Rectangle() or one of the others.
[more ...]
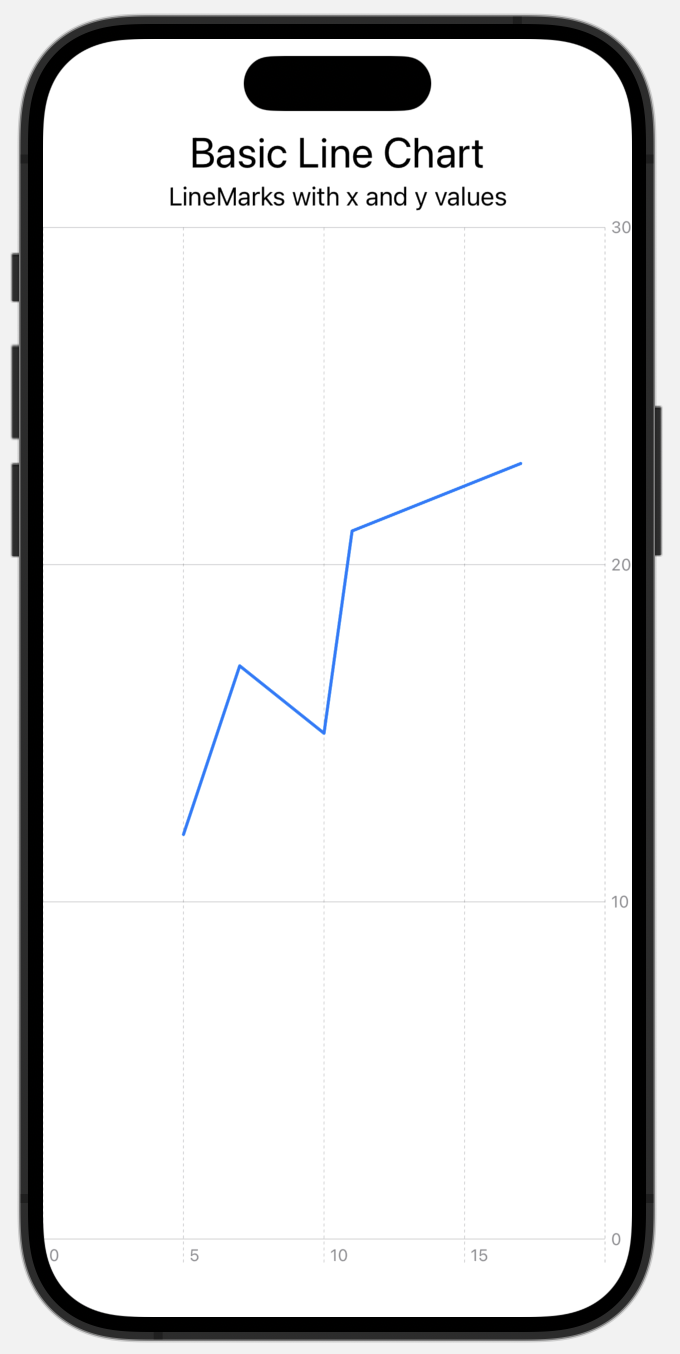
Basic SwiftUI Charts

Creating a chart is very simple. There is a Chart view and that view has some marks like LineMark views.
[more ...]

